با دیدن کلمه "hero" شاید بیشتر تصوری از قهرمان های خیالی همچون بتمن، سوپرمن و یا دیگر شخصیت های رمان گرافیکی داشته باشید، اما ما در مورد قهرمانانی چون مرد آهنین، بت من و مرد عنکبوتی صحبت نمی کنیم، در واقع کلمه "hero " برای طراحی سایت یک معنی کاملا متفاوت دارد.
"hero" در طراحی سایت متشکل از یک پس زمینه ، یک تصویر ، یک تیتر، یک زیر عنوان، و در برخی از نسخه همراه با متن یک یا دو کلمه ای می باشد.
به لطف صفحه نمایش بزرگتر و استفاده از پهنای باند بالاتر استفاده از تصاویر بزرگ در طراحی وب سایت در طول سال های اخیر به یکی از بروز ترین و محبوب ترین تکنیک های طراحی سایت تبدیل شد .
استفاده از تصاویر بزرگ (hero header) در طراحی سایت
امروزه طراحان وب سایت از تصویری جذاب و تاثیر گذار به همراه متن در اندازه بزرگتر بدون اینکه آسیبی به سرعت بارگذاری وب سایت وارد شود، استفاده می کنند. با توجه به اینکه "hero image" یا همان تصاویر بزرگ اولین چیزی است که در سایت دیده می شود استفاده از آن در طراحی سایت و توجه به چند نکته اساسی از جمله شفاف و گویا بودن تصویر و عدم استفاده از تصاویر مبهم و شلوغ باعث می شود از یک سو کاربران به مشاهده سایت علاقه مند شوند، و از سوی دیگر تصویر روشنی از وب سایت شما در ذهن خواهند داشت.
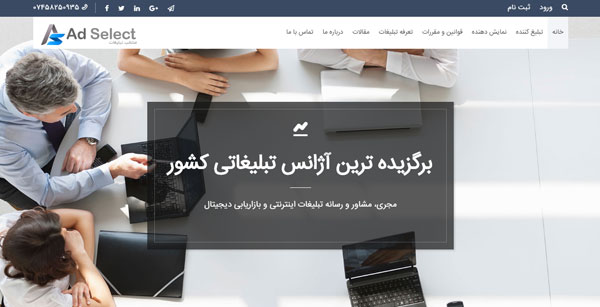
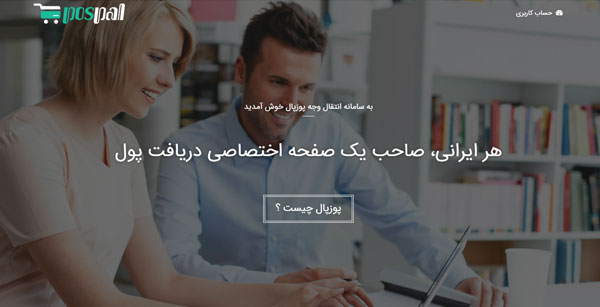
در ادامه چند نمونه از قالب وب سایت ها با رعایت "hero header" آورده شده است.
قالب وب سایت طراحی سایت وب کو وب

قالب طراحی سایت تبلیغات کلیکی

قالب طراحی سایت درگاه پرداخت

نکاتی برای استفاده از HERO HEADER در طراحی سایت
در طراحی سایت با استفاده از hero header چند ین مورد را باید در نظر داشته باشید که مهمترین آنها شامل موارد زیر می باشد:
از تصویر بزرگ و یا ویدئو به عنوان پس زمینه استفاده نمائید
استفاده از تیتر اصلی در یک قسمت از پس زمینه با فونت مناسب
بکارگیری متن کوتاه و اجتناب از شلوغ نمودن تصویر
استفاده از دکمه ها با فرم های زیبا و جذاب
در انتخاب رنگ ها دقت کنید، اگر شما از یک تصویر رنگی استفاده می کنید بقیه موارد اطراف آن را سفید و یا سیاه کنید. اگر تصویر سیاه و سفید است از رنگ آمیزی تک رنگ برای متن بالای سایت استفاده کنید. متن خود را در قسمتی از پس زمینه قرار دهید که مانع از دیده شدن تصاویر نشود. شما نیاز به استفاده از فونت های جذاب و جسورانه برای انتقال پیام خود به کاربران، دارید. از حروفی با سایز بزرگ و فونتی ظریف استفاده کنید این کار خوانایی متن را بالا می برد. همه نوشته ها برای موثر واقع شدن می بایست خوانا باشند. قرار دادن یک دکمه شفاف و با طراحی تخت در هدر زیبایی header را از یک طرف و راحتی کار کاربران را از سوی دیگر افزایش می دهد.
پیدا کردن بهترین مکان برای منوی در "hero image" و استفاده از منوی ثابت در این نوع طراحی سایت ،به کاربران اجازه می دهد به راحتی و با کلیک در اطراف صفحه بدون از دست دادن فرصت به بخش های دیگر صفحه راه یابند.
محل متن، دکمه ها و دیگر عناصر طراحی به گونه ای باید باشد که بخش مهمی از عکس مانند چهره انسان و یا محصولات با نام تجاری را نپوشاند.


